Here are a few Optimizely technical tips that may help:
Install Optimizely Snippet into your website
Optimizely officially recommends installing the Optimizely Snippet as high up in the head tag as possible. Add the Optimizely Snippet before the code for any analytics or heatmapping platforms as well.
Sample Code:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="//cdn.optimizely.com/js/xxxxxxx.js"></script>
</head>
<body>
However, there are few exceptions that you need to be aware of.
- If you use jQuery 1.6.4 or later in your project
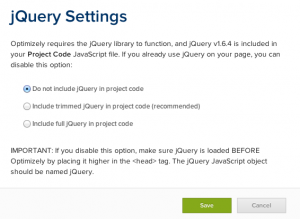
Optimizely includes jQuery 1.6.4 by default but your project may need newer version of jQuery. In that case, you may not want to make your visitors download it twice.You can use Optimizely with your own copy of jQuery by loading it before Optimizely on the page.
Sample Code:
<!DOCTYPE html>
<html lang="en">
<head>
// load jQuery first
<script src="http://code.jquery.com/jquery.js"></script>
// then, load Optimizely
<script src="//cdn.optimizely.com/js/xxxxxxx.js"></script>
</head>
<body>And on your Project Dashboard, click Project Settings > jQuery Settings. Then, select Do not include jQuery option.
- If you use legacy Google Analytics
Depending on your_setDomainNameconfiguration you may experience inflated ‘% New Sessions’ and ‘Visit Duration’ metrics inside your Google Analytics reports. If this is the case, you need to use_setDomainNamewithout the leading period or make sure the Optimizely Snippet comes after_setDomainNamecall but before the_trackPageviewcall.
Sample Code:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript">
// <![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxx-x']);
_gaq.push(['_setDomainName', 'none']);
_gaq.push(['_setAllowHash', false]);
_gaq.push(['_setAllowLinker', true]);
// ]]>
</script>
// load Optimizely after_setDomainName
<script src="//cdn.optimizely.com/js/xxxxxxx.js"></script>
<script type="text/javascript">
// <![CDATA[
_gaq.push(['_trackPageview']);
// ]]>
</script>
</head>
<body>
Preview the variation
Optimizely provides the great preview function. This preview function allows to view all variations in the experiment. If you simply want to check to load a particular variation of your experiment on a live page on your site across different browsers, this method is easier to use.
http://your-website.com?optimizely_x[Experiment ID]=[Variation ID][Experiment ID] is the ID of the experiment which can be found from the Optimizely Editor URL when editing the experiment
[Variation ID] stands for the variation tab number, where the original equals 0, #1 equals 1
NOTE:
This optimizely_x force parameter will skip all audience and URL targeting conditions. This will tell Optimizely to blindly run the variation code for that specified experiment’s variation.
Global CSS
Optimizely has Global CSS feature, but please note that changes made here will apply to all variations in the experiment, including the original.
To apply Global CSS only to a specific variation then you can use the following method instead:
$('head').append('<style type="text/css">insert your CSS here</style>');
Dealing with Ajax
If your website loads content using Ajax then you need to take care when using the Optimizely Editor. Optimizely does not work with Ajax content by default and what you see in the Editor is the fully loaded content.
In this case, you need to use one of the following methods to apply changes on your live website:
- Use ajaxComplete method
window.$(document).ajaxComplete (function () {
// your code here
});- Run Optimizely code after xx seconds
window.myInterval = setInterval(function() {
// your code here
}, xx);Make sure you test well with Ajax with Optimizely.